هل تساءلت يومًا عن إنشاء قائمة ديناميكية لجدول المحتويات في جافا سكريبت دون استخدام سطر واحد من jQuery؟ لقد نجحنا في برمجة جدول محتويات قوي في JavaScript و CSS3، ستنشئ لك هذه الإضافة جدول محتويات متعدد المستويات من علامات عناوين صفحة الويب عند تحميل الصفحة في جزء من الثانية!مثال على ذلك الصورة التالية..
العرض التجريبي في الصورة: تم إنشاء القائمة أدناه ديناميكيًا عند تحميل الصفحة باستخدام البرنامج النصي TOC.

لماذا استخدام جدول المحتويات؟
بالنسبة لمشرفي المواقع والمدونين الذين يكتبون مقالات مطولة ويقسمون المقالة في عدة أقسام فرعية ، قد يجد القراء صعوبة في قراءة مثل هذه المنشورات الطويلة بدون تصفح سهل. الحل الوحيد لتقديم مقالات طويلة بشكل أفضل هو عرض “جدول المحتويات”.
TOC هي إحدى هذه الميزات التي تراها غالبًا على صفحات ويكيبيديا لتوفير سهولة التنقل للمقالات الطويلة. تحب ويكيبيديا إضافة جدول محتويات لأنه يساعد القراء على القفز من قسم إلى آخر بسهولة.
ميزات الإضافة:
مشفرة بجافا سكريبت
تدعم علامات العناوين المتداخلة
ملاحة مرقمة مع عدادات
تجد علامات العناوين من H2-H6 تلقائيًا
تضيف معرف فريد لكل قسم محتوى تلقائيًا
تضيف معرف فريد إلى كل قائمة من روابط الارتساء داخل جدول المحتويات
تدعم كل من القائمة المسطحة والقائمة متعددة المستويات
خيالار إظهار / إخفاء
نص مضغوط
خفيفة الوزن وسريعة.
تخصيصها بسهولة
استجابة للهواتف النقالة
تنفذ فقط عند الاستدعاء!
أضف “جدول المحتويات” في مشاركات وصفحات بلوجر
اتبع هذه الخطوات السهلة:
تسجيل الدخول إلى Blogger > القالب
عمل نسخة احتياطية من القالب الخاص بك
انقر فوق “تحرير HTML”
فوق العلامة </head> مباشرةً ، الصق روابط المصدر التالية
<script type='text/javascript'>
//<![CDATA[
//*************TOC Plugin V2.0 by a2zbloggers.com
function a2zTOC(){var a=1,b=0,c="";document.getElementById("post-toc").innerHTML=document.getElementById("post-toc").innerHTML.replace(/<h([\d]).*?>(.*?)<\/h([\d]).*?>/gi,function(d,e,f,g){return e!=g?d:(e>a?c+=new Array(e-a+1).join("<ol class='point"+a+"'>"):e<a&&(c+=new Array(a-e+1).join("</ol></li>")),b+=1,c+='<li><a href="#point'+b+'">'+f+"</a>",a=parseInt(e),"<h"+e+" id='point"+b+"'>"+f+"</h"+g+">")}),a&&(c+=new Array(a+1).join("</ol>")),document.getElementById("a2zTOC").innerHTML+=c}function a2zToggle(){var a=document.getElementById("a2zTOC"),b=document.getElementById("Tog");"none"===a.style.display?(a.style.display="block",b.innerHTML="إخفاء"):(a.style.display="none",b.innerHTML="إظهار")}
//]]>
</script>
البحث التالي عن ]]></b: skin> وفوقها قم بلصق كود CSS التالي:
/*####TOC Plugin V2.0####*/
.a2zTOC {
border: 1px solid #777;
background-color: #FFF7;
color: #666;
line-height: 1.4em;
margin: 30px 10px 0 0;
padding: 20px 10px 20px 30px;
display: block;
width: 50%;
float:left
}
.a2zTOC button {
background: #FFF7;
font-size: 22px;
position: relative;
outline: none;
border: none;
color: #707037;
padding: 0 15px 0 0;
}
.a2zTOC button a {
color: #0080ff;
padding: 0px 2px;
cursor: pointer;
}
.a2zTOC button a:hover {
text-decoration: underline;
}
.a2zTOC button span {
font-size: 15px;
margin: 0px 10px;
}
.a2zTOC li {
margin: 10px 0;
}
.a2zTOC li a {
color: #0080ff;
text-decoration: none;
font-size: 18px;
text-transform: capitalize;
}
.a2zTOC li a:hover {
text-decoration: underline;
}
.a2zTOC li li {
margin: 4px 0px;
}
.a2zTOC li li a {
color: #289728;
font-size: 15px;
}
.a2zTOC ol {
counter-reset: section1;
list-style: none
}
.a2zTOC ol ol {
counter-reset: section2
}
.a2zTOC ol ol ol {
counter-reset: section3
}
.a2zTOC ol ol ol ol {
counter-reset: section4
}
.a2zTOC ol ol ol ol ol {
counter-reset: section5
}
.a2zTOC li:before {
content: counter(section1);
counter-increment: section1;
position: relative;
padding: 0 0 0 8px;
font-size: 18px
}
.a2zTOC li li:before {
content: counter(section1) "." counter(section2);
counter-increment: section2;
font-size: 14px
}
.a2zTOC li li li:before {
content: counter(section1) "."counter(section2) "." counter(section3);
counter-increment: section3
}
.a2zTOC li li li li:before {
content: counter(section1) "."counter(section2) "."counter(section3) "." counter(section4);
counter-increment: section4
}
.a2zTOC li li li li li:before {
content: counter(section1) "."counter(section2) "."counter(section3) "." counter(section4)"." counter(section5);
counter-increment: section5
}
يمكنك إجراء تغييرات على كود CSS وتغيير الألوان كما ترغب.
أخيرًا ، ابحث عن <data: post.body/> واستبدله بالرمز أدناه:
ملاحظة: ستجد هذا الرمز مرتين أو أكثر داخل القالب الخاص بك ، لذلك استبدل جميع مثيلاته بالرمز أدناه. لن يعمل TOC Plugin إذا قمت باستبدال <data: post.body/> مرة واحدة فقط.
<div id=”post-toc”><data:post.body/></div>
والان احفظ القالب الخاص بك و انتهى كل شئ!
يمكنك الإطلاع ايضاً على : كيفية إضافة آداة اخر التعليقات في مدونة بلوجر
كيفية إظهار جدول المحتويات داخل منشور أو صفحة؟
أضف جدول المحتويات إلى مشاركات المدونة الطويلة مع العديد من العناوين الفرعية. إن إضافتها إلى مشاركة مدونة تحتوي على ثلاثة عناوين أو أقل لن يكون لها معنى.
يمكنك إضافة جدول محتويات ديناميكي داخل منشور المدونة بخطوتين سهلتين.
الخطوة # 1 تحديد موقع حاوية جدول المحتويات
من الأفضل عرض جدول المحتويات مباشرةً بعد فقرة البداية أو عرضها قبل العنوان الأول في مشاركة مدونتك.
للقيام بذلك ، قم بالتبديل إلى وضع “HTML” لمحرر المشاركة ثم قم بلصق كود HTML التالي قبل العنوان الأول.
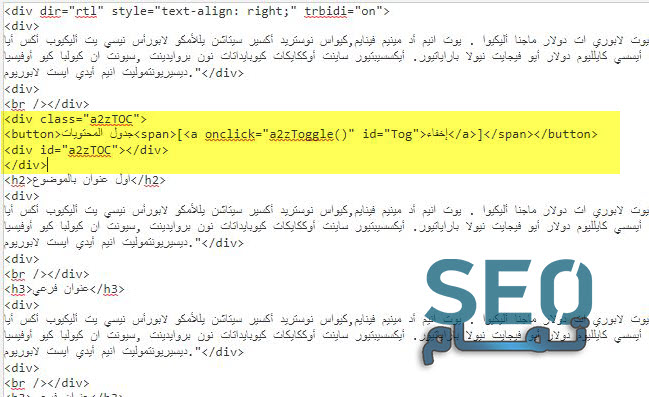
<div class="a2zTOC"> <button>Contents <span>[<a onclick="a2zToggle()" id="Tog">إخفاء</a>]</span></button> <div id="a2zTOC"></div> </div>
الخطوة # 2 استدعاء دالة جدول المحتويات
أخيرًا ، حان الوقت لاستدعاء المكوّن الإضافي حتى يتمكن من إنشاء جدول محتويات تلقائيًا عند تحميل الصفحة ،
للقيام بذلك ، قم بلصق كود JS التالي في الجزء السفلي من محرر المشاركة في وضع HTML الخاص بك حيث تنتهي مشاركتك:
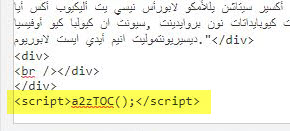
<script>a2zTOC();</script>
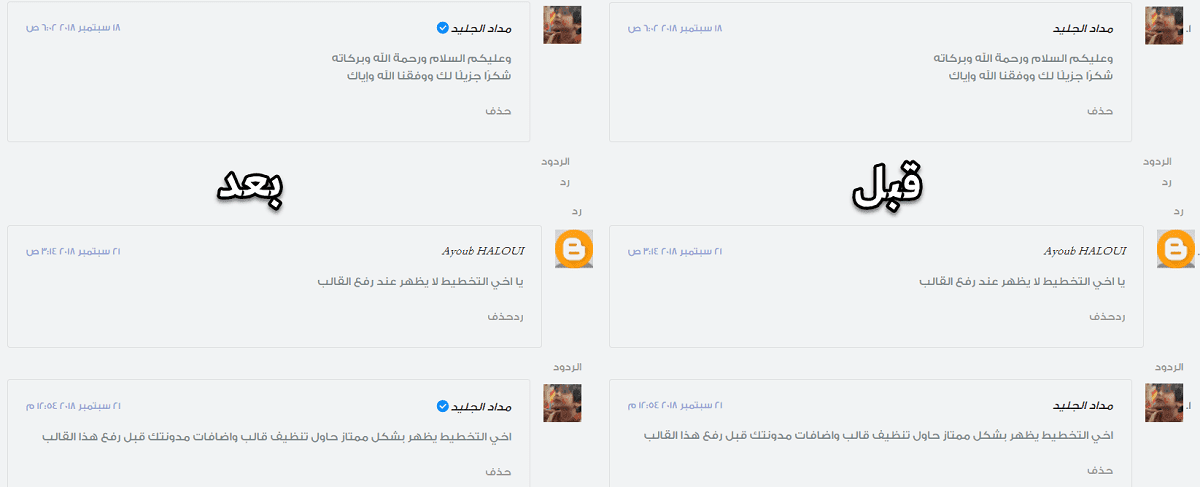
لاحظ الصور التالية..


و بهذا تكون قد حصلت على جدول المحتويات لمدونتك في بلوجر 🙂